Node.js+express環境構築手順(2)
2018.08.06 update

猛暑続きで嫌になる今日この頃ですが皆さまいかがお過ごしでしょうか。
さて、それでは前回に引き続きNode.jsの環境構築手順の続きを説明していきます。
今回は、Node.jsの代表的なフレームワークであるExpressの環境構築から実行手順までを説明していきます。
Expressのインストール
npmを利用してExpressをインストールします。
$ npm install -g express
次に、必ずしも必要ではないが、簡単にプロジェクトを作成してくれる「express-generator」をインストール
$ npm install -g express-generator
プロジェクトの作成
まず初めに、expressのプロジェクトを作成するディレクトリを作成します。
※ここでは、sampleプロジェクトとして、sampleディレクトリを作成します。
次に、「express-generator」のコマンドを実行してプロジェクトを作成します。
$ express sample
作成されたプロジェクトへ移動してください。
$ cd sample
最後に、自動生成されたプロジェクトに依存しているモジュール群をインストールしてください。
$ npm install
実行する
実行する
$ npm start 又は $ node bin/www
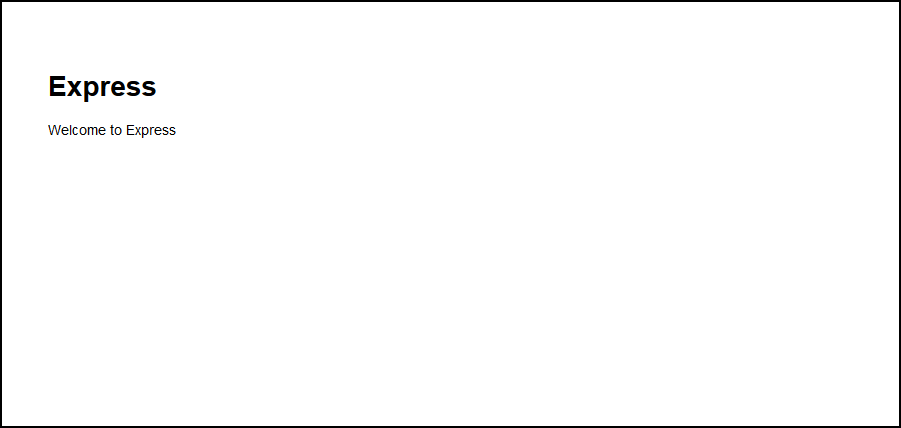
上記コマンドを実行後、画面にアクセスをすると以下のような画面が表示されれば完了になります。

※画面アクセスが成功すると、コンソールログに以下のような文言が表示されます。
GET / 200 1470.267 ms - 170 GET /stylesheets/style.css 200 50.421 ms - 111 GET /favicon.ico 404 38.097 ms - 1022
まとめ
いかがでしたでしょうか。
たったこれだけで簡単にNode.jsのフレームワークである、Expressの環境構築が簡単にできました。
この手軽さは他に引けを取らない手軽さがあります。
次回予定
次回は、便利なツール「pm2」の導入や使用方法について説明する予定です。
皆様の良きプログラムライフを応援しております。






