Googleカレンダーにイベント登録、ChatWorkへメッセージを送信する方法④
2018.07.30 update

僕が担当しました、この『Googleカレンダーにイベント登録、ChatWorkへメッセージを送信する方法』の連載も今回が最終回です。
これを書き終えたら、次回以降のネタを探しに旅に出ようかと思います(冗談です)。
Googleカレンダーのイベントを取得
Googleカレンダーからイベントを取得する方法(function)はいくつかありますが、今回はgetEvents()を使って取得します。
本当は、Googleカレンダーでイベントを作成した時に発行されるIDなどをキーとしたいところですが、残念ながらその種の値を取得することはできません。なので、getEvents()を使い、取得期間を現在〜3ヶ月後として検索を実行します。
※期間は3ヶ月後でなくても可。
なお、取得イベントが存在しなかった場合は、処理を行わないようにします。
それと、Googleカレンダーでイベントを登録し、Google Apps Scriptが実行されるまでにタイムラグがあるようなので、イベントが最後に更新された日時から2秒以内のものを取得対象とするようにします。
上記要件をプログラムにすると、最終的には下記のような内容になります。
※ChatWorkに表示するイベントタイトルは、イベント情報から取得するように修正しました。送信内容はお好きなように書き換えてください。
function sendMsg(event) {
// ChatWorkClientインスタンスを生成
var client = ChatWorkClient.factory({token: '取得したChatWorkのAPI Token'});
// CalendarAppインスタンスを生成
var calendar = CalendarApp.getCalendarById('取得したGoogleのカレンダーID');
// 現在日時・検索開始日時・検索終了日時を生成
var currentTime = new Date();
var startTime = new Date(currentTime.getYear(), currentTime.getMonth(), currentTime.getDate(), 0, 0, 0);
var endTime = new Date(startTime.getYear(), startTime.getMonth() + 3, startTime.getDate(), 0, 0, 0);
// 検索期間内のイベントを全て取得
var events = calendar.getEvents(startTime, endTime);
if (events.length > 0) {
for (var i = 0; i < events.length; i++) {
if ((currentTime.getTime() - events[i].getLastUpdated().getTime()) / 1000 <= 2) {
// ChatWorkへメッセージ送信
var body = '[info]';
body = body + '[title]';
body = body + events[i].getTitle();
body = body + '[/title]';
body = body + '送信内容';
body = body + '[/info]';
client.sendMessage({room_id: '取得したChatWorkのルームID', body: body});
}
}
}
}
Googleカレンダーにトリガーを設定
ここまでの対応で、Google Apps Scriptを使って
- Googleカレンダーのイベントを取得する
- その内容をChatWorkへ通知する
ことはできているので、あとはこれらを
- Googleカレンダーにイベントが登録されたら、一連の処理をする
という部分さえ対応できればいいかと思います。
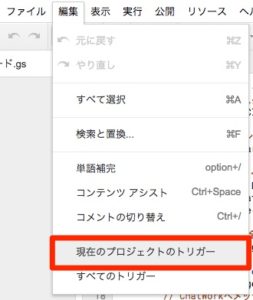
Google App Acriptのメニューで
編集 > 現在のプロジェクトのトリガー
を選択してください。

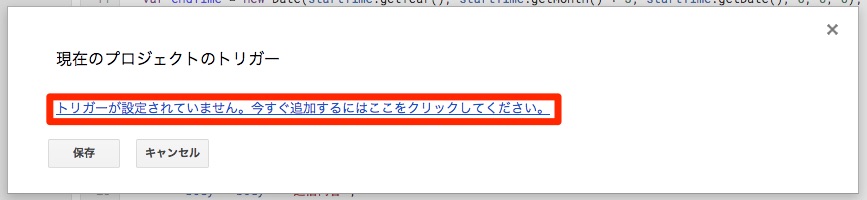
初めてトリガーを設定する場合は「トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。」と表示されるので、リンクをクリックして、トリガーを設定するためのフォームを表示してください。

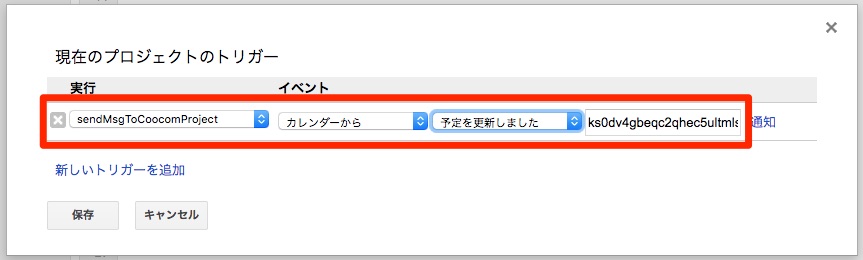
表示されたフォームで、以下内容に設定します。

実行
- 作成したfunction名を選択
イベント
- 「カレンダーから」を選択
- 「予定を更新しました」を選択
- 取得したGoogleのカレンダーIDを入力
「保存」ボタンをクリックして、トリガーを設定します。
これで、該当のGoogleカレンダーにイベントを登録すると、Google Apps Scriptが実行され、該当のChatWorkへイベント通知が行われます。
まとめ
いかがでしたでしょうか。
Google Apps ScriptはJavaScriptが書ける人なら簡単に利用することができるので、機会があればぜひ試してみてください。