Googleカレンダーにイベント登録、ChatWorkへメッセージを送信する方法②
2018.06.14 update

私の嫌いな梅雨の季節がやってきました。気が滅入ります...
それはさておき、前回の続きを書いていきます。
ChatWorkのルームIDを入手
前回は各種情報を入手する回だったのですが、書き漏れがありました…ルームIDの取得について。
ChatWorkにメッセージを送信するためには、ルーム(ダイレクトチャットまたはグループチャット)の特定が必要になります。
ルームIDの取得は簡単です。
ブラウザでメッセージを送信したいルームを開きます。URLのパラメータからルームIDを取得できます。
https://www.chatwork.com/#!rid1234567
上記URLであれば、「1234567」がルームIDとなります。
Google Apps ScriptとChatWork Client for GASの連携
前回作成したGoogle Apps Script内でChatWork Client for GASを利用するためには、ライブラリとして登録する必要があります。

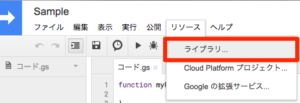
メニューより、リソース > ライブラリを選択します。

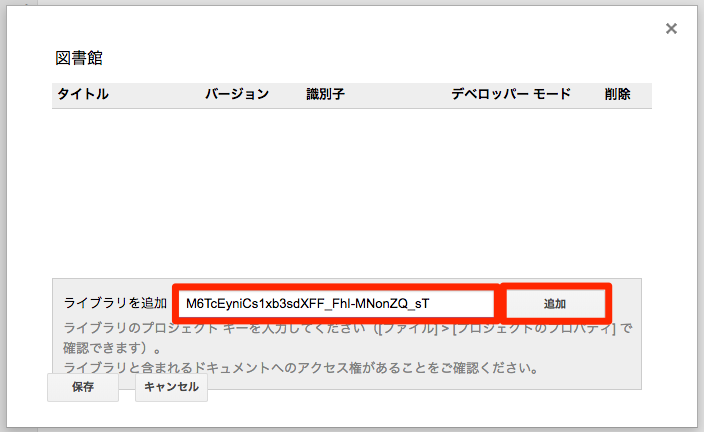
ライブラリ用モーダルが表示されます。最初は何も登録されていません。
モーダル内の「ライブラリを追加」項目にChatWork Client for GASで入手したプロジェクトキーを入力して、追加ボタンをクリックします。

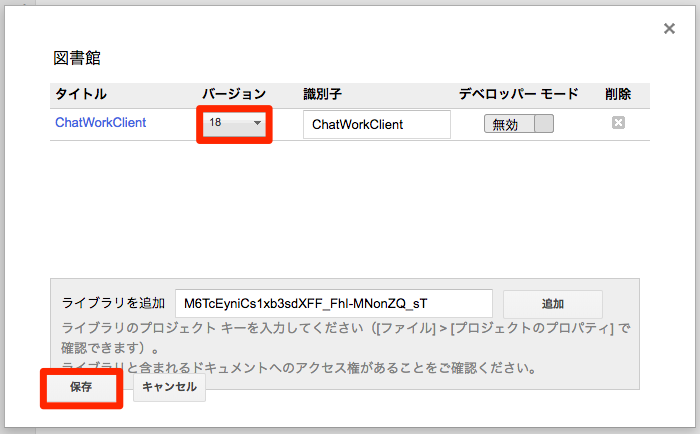
ライブラリに「ChatWorkClient」が表示されます。
バージョンは必ず指定してください。現時点の最新バージョンは18なので、それを選択します。
保存ボタンをクリックすると、ライブラリとして登録されます。
これで、GAS内でChatWork Client for GASライブラリを利用できるようになります。
メッセージ送信スクリプト作成
今回は、固定メッセージをChatWorkの該当ルームに送信する簡易的なものにしてみます。
下記スクリプトをGASのエディタに記述します。
function sendMsg(event) {
// ChatWorkClientインスタンスを生成
var client = ChatWorkClient.factory({token: '取得したChatWorkのAPI Token'});
// ChatWorkへメッセージ送信
client.sendMessage({room_id: '取得したChatWorkのルームID', body: '送信内容'});
}
スクリプトが正常に動くか実行してみましょう。
関数を選択して、実行ボタンをクリックします。

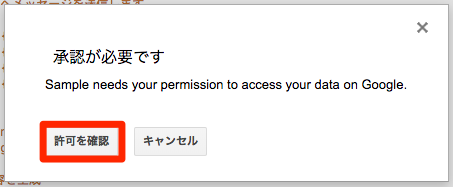
初めて実行すると、Googleアカウントへの承認を求められます。
「許可を確認」ボタンをクリックして、アカウント選択ポップアップを表示します。

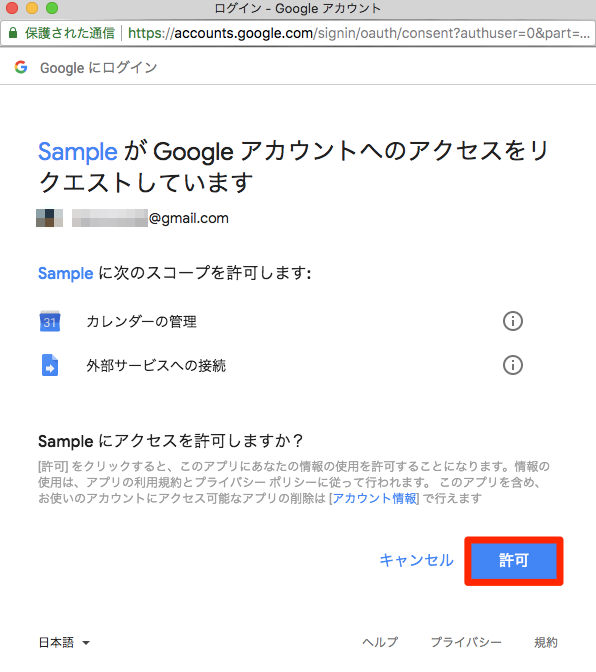
承認用アカウントをクリックしてください。

内容を確認して、「許可」ボタンをクリックしてください。
本題に戻ります。
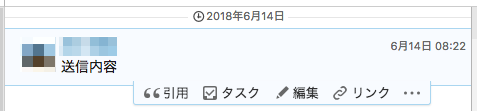
実行後、送信したルームにメッセージが届いていると思います。
※届いていなかったら、何かが間違っています…(がんばってデバッグしてください…)

次回予定
今回の説明はここまでです。
次回は、ChatWorkに送信する内容をもう少し充実させようと思います。